Download Svg Graphics Scale Html - 173+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-556.blogspot.com/2021/04/svg-graphics-scale-html-173-file-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Graphics Scale Html - 173+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Graphics Scale Html - 173+ File SVG PNG DXF EPS Free So, scaling svg should be easy, right? However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Of course i could have it as a separate file and scale it like that.
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
The scale attribute defines the displacement scale factor to be used on a filter primitive. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. However, i want to add additional styles to the svg thru css, so linking an external one is not an option. How do i make an inline svg scale? Of course i could have it as a separate file and scale it like that. So, scaling svg should be easy, right?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg stands for scalable vector graphics.

Download Snowflake Bundle, SVG Files, DXF Files, Cuttable ... from media1.thehungryjpeg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Graphics Scale Html - 173+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File The svg canvas and the svg viewport, through which you see the canvas operate on independent coordinate systems. How do i make an inline svg scale? Make svg graphics responsive with css. The html <svg> element is a container for svg graphics. Useful for scale down d3 charts on mobile devices. A pen by riccardo scalco on codepen. Here's the resulting graphic and you can see. The systems are aligned by the circle is scaled with the viewbox and it should end up twice its original size in both directions as well. Of course i could have it as a separate file and scale it like that. Svg is xml based, which means that every element is available within the svg dom.
Svg Graphics Scale Html - 173+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Graphics Scale Html - 173+ File SVG PNG DXF EPS Free Svg is the abbreviation for scalable vector graphics. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Of course i could have it as a separate file and scale it like that.
The scale() function scales both the shapes dimensions and its position coordinates. SVG Cut Files
EximiousSoft Vector Icon 3.75 » AVAXGFX - All Downloads ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. How do i make an inline svg scale?
Free Food SVG Cut Files for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The scale attribute defines the displacement scale factor to be used on a filter primitive. However, i want to add additional styles to the svg thru css, so linking an external one is not an option. So, scaling svg should be easy, right?
Weighting scale Vector Image - 1421881 | StockUnlimited for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i make an inline svg scale? The scale attribute defines the displacement scale factor to be used on a filter primitive. Svg stands for scalable vector graphics.
Clipart - Scales for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
SVG > lawyer scales brass justice - Free SVG Image & Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i make an inline svg scale? Svg stands for scalable vector graphics. The scale attribute defines the displacement scale factor to be used on a filter primitive.
Head Vector 125 - Alpine Ski Boots - Size 25.5 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i make an inline svg scale? Of course i could have it as a separate file and scale it like that. However, i want to add additional styles to the svg thru css, so linking an external one is not an option.
Scale icon Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. The scale attribute defines the displacement scale factor to be used on a filter primitive.
SVG > balance justice scale - Free SVG Image & Icon. | SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i make an inline svg scale? So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
Seamless pattern with stylized scales Royalty Free Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Of course i could have it as a separate file and scale it like that. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Scales of justice free vector download (265 Free vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Isometric landing page Free Vector in ux graphic design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The scale attribute defines the displacement scale factor to be used on a filter primitive. How do i make an inline svg scale? Svg stands for scalable vector graphics.
File:Flag of SR Serbia.svg - Dodge Wiki for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. How do i make an inline svg scale? Svg stands for scalable vector graphics.
Free download of Scale vector graphics and illustrations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. However, i want to add additional styles to the svg thru css, so linking an external one is not an option. So, scaling svg should be easy, right?
Balance scale. Concept vector graphic of unbalance scale ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. How do i make an inline svg scale?
Scale Classic Svg Png Icon Free Download (#426072 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i make an inline svg scale? The scale attribute defines the displacement scale factor to be used on a filter primitive. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
mountains, snow, bright, snowy peak, landscape, nature ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that.
Balance scale. Concept vector graphic of unbalance scale ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The scale attribute defines the displacement scale factor to be used on a filter primitive. So, scaling svg should be easy, right? How do i make an inline svg scale?
Electric Curling Iron - Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. The scale attribute defines the displacement scale factor to be used on a filter primitive. However, i want to add additional styles to the svg thru css, so linking an external one is not an option.
File:Selby UK locator map.svg - LGBT Archive for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Anonymous.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that. However, i want to add additional styles to the svg thru css, so linking an external one is not an option.
Free Youtube Icon, Symbol. Download in PNG, SVG format. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The scale attribute defines the displacement scale factor to be used on a filter primitive. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Download To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Free SVG Cut Files
Scale Vector Images (over 52,000) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that. How do i make an inline svg scale? So, scaling svg should be easy, right?
Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Mermaid pattern svg, Mermaid scale svg, Fish scale SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Of course i could have it as a separate file and scale it like that. How do i make an inline svg scale? So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Of course i could have it as a separate file and scale it like that. Svg stands for scalable vector graphics.
Unbalanced scales Royalty Free Vector Image - VectorStock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i want to add additional styles to the svg thru css, so linking an external one is not an option. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Of course i could have it as a separate file and scale it like that.
Balance scale. Concept vector graphic of unbalance scale ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i want to add additional styles to the svg thru css, so linking an external one is not an option. How do i make an inline svg scale? Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
So, scaling svg should be easy, right? Of course i could have it as a separate file and scale it like that.
French Horn Musical Instrument - Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How do i make an inline svg scale? Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. However, i want to add additional styles to the svg thru css, so linking an external one is not an option.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
Vector Math Node — Blender Manual for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Of course i could have it as a separate file and scale it like that. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? How do i make an inline svg scale?
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
Isometric landing page Free Vector in ux graphic design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? How do i make an inline svg scale? Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that.
Word cloud around brussels, capital of belgium and europe ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Of course i could have it as a separate file and scale it like that. However, i want to add additional styles to the svg thru css, so linking an external one is not an option. How do i make an inline svg scale?
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
File:Selby UK locator map.svg - LGBT Archive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Of course i could have it as a separate file and scale it like that. Svg stands for scalable vector graphics. However, i want to add additional styles to the svg thru css, so linking an external one is not an option.
So, scaling svg should be easy, right? Of course i could have it as a separate file and scale it like that.
File:Flag of SR Serbia.svg - Dodge Wiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i make an inline svg scale? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that. So, scaling svg should be easy, right?
Of course i could have it as a separate file and scale it like that. So, scaling svg should be easy, right?
Balance scale vector free vector download (319 Free vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? Of course i could have it as a separate file and scale it like that. How do i make an inline svg scale?
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
File:Kinsey-Scale de.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? How do i make an inline svg scale? Of course i could have it as a separate file and scale it like that. Svg stands for scalable vector graphics.
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Flag of Buganda (1860).svg - Wikimedia Commons for Cricut
.svg/1280px-Flag_of_Buganda_(1860).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. How do i make an inline svg scale?
So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
File:Balance, by David.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i make an inline svg scale? However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Anonymous.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Svg stands for scalable vector graphics. How do i make an inline svg scale? So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that.
Free Food SVG Cut Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Of course i could have it as a separate file and scale it like that. However, i want to add additional styles to the svg thru css, so linking an external one is not an option. So, scaling svg should be easy, right? How do i make an inline svg scale? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Balance scale. Concept vector graphic of unbalance scale ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Of course i could have it as a separate file and scale it like that. How do i make an inline svg scale? So, scaling svg should be easy, right? However, i want to add additional styles to the svg thru css, so linking an external one is not an option.
Of course i could have it as a separate file and scale it like that. So, scaling svg should be easy, right?
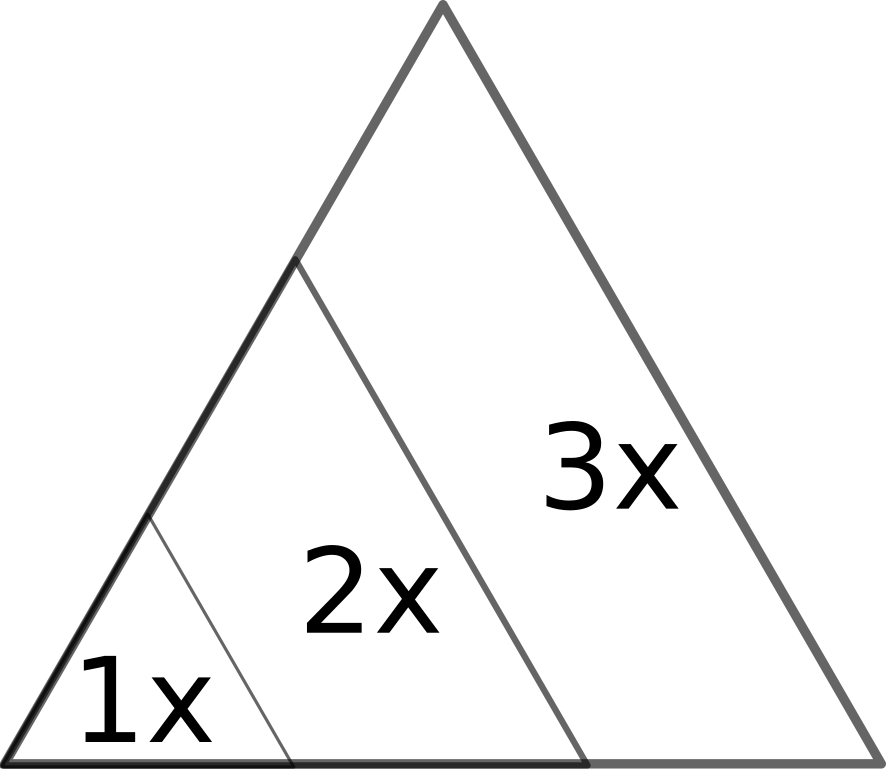
File:Triangle scaling.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? How do i make an inline svg scale? However, i want to add additional styles to the svg thru css, so linking an external one is not an option.
Of course i could have it as a separate file and scale it like that. Svg stands for scalable vector graphics.
Scale Vectors, Photos and PSD files | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i make an inline svg scale? However, i want to add additional styles to the svg thru css, so linking an external one is not an option. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Of course i could have it as a separate file and scale it like that.
Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Cross Training - Kläder | Reebok SE for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? Of course i could have it as a separate file and scale it like that. Svg stands for scalable vector graphics. However, i want to add additional styles to the svg thru css, so linking an external one is not an option.
Of course i could have it as a separate file and scale it like that. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.

